Langkah-Langkah Pembuatan Web
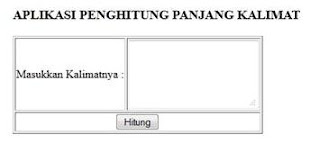
Aplikasi Penghitung Panjang Kalimat.
Pada pembuatan web aplikasi
penghitung kalimat ini, saya menggunakan Editplus. Bisa juga menggunakan
notepad, namun agar lebih mudah maka saya menggunakan Editplus.
Langkah pertama dalam pembuatan
web aplikasi ini yaitu memberi tag HTML, pemberian tag HTML menandakan bahwa
file ini adalah file ekstensi HTML. Selanjutnya kita tambahkan tag HEAD, tag
HEAD ini merupakan header pada web aplikasi ini, pada tag HEAD ini juga terdapat
tag TITLE yaitu untuk judul aplikasi web ini, judulnya saya beri Penghitung
Kalimat.
Langkah selanjutnya adalah
pembuatan script untuk bagian javascript, pembuatan script ini dapat kita
lakukan dengan memberi tag script language sama dengan JavaScript. Yang
menandakan bahwa script yang kita buat ini adalah javascript. Langkah
selanjutnya adalah membuat fungsi, fungsi ini bertujuan agar nantinya bisa kita
panggil pada bagian body. Fungsi disini kita beri nama hitung (). Selanjutnya
kita buat variable Kalimatnya dengan sama dengan document.formdenny.kal.value.
Document ini maksudnya adalah ini adalah bagian dari dokumen pada form dengan
nama formdenny, dan akan mengambil nilai dari kotak inputan kal pada bagian
body nanti. Selanjutnya kita tambahkan variable kedua yaitu Panjangnya,
variable ini bertujuan untuk memproses panjang kalimat dengan mengambil kalimat
pada variable Kalimatnya nanti dan kita tambahkan length agar menghitung
panjang. Selanjutnya kita tambahkan window.alert, window.alert ini agar memunculkan
windows yang nantinya merupakan hasil dari perhitungan kalimatnya. Dan langkah
selanjutnya kita tambahkan tag /script sebagai penanda bahwa ini akhir dari
script yang kita buat, dan tag /head menandakan bahwa mengakhiri bagian head.
Langkah selanjutnya kita masuk
ke tag BODY, tag body ini merupakan isi inti dari web aplikasi ini. Selanjutnya
kita tambahkan judul untuk web aplikasi ini, dan kita tambahkan tag h3 dan b,
tag h3 ini merupakan ukuran font yang sudah ditentukan dan tag b ini untuk
huruf bold. Kemudian kita tambahkan tag form name dengan nama formdenny, ini
fungsinya untuk memanggil script yang diatas yang bernama formdenny, dan kita
tambahkan onsubmit="hitung()" yang maksudnya adalah untuk eksekusi
proses perhitungan dengan fungsi hitung tadi. Langkah selanjutnya adalah
pembuatan table, table digunakan agar tampilan web terlihat rapih. Table disini
kita beri border 1. Selanjutnya kita tambahkan tag TR dan TD, tag TR berfungsi
untuk baris (row) dan TD untuk kolom, serta kita tambahkan kalimat-kalimatnya
didalam kolom dan baris itu. Kemudian kita tambahkan textarea dengan nama kal
dan ukuran kolom 20 dan baris 5. Nama text area disesuaikan dengan nama pada
script diatas tadi.
Langkah selanjutnya kita buat
tag TR dan TD lagi untuk bagian tombol, colspan merupakan jarak agar kolom
lebar, dan kita tambahkan align center yaitu agar letaknya di tengah.
Selanjutnya kita tambahkan tombol yaitu dengan tag input dan tipenya sama
dengan submit, dan nama tombol kita beri nama Hitung. Selanjutnya kita beri tag
penutup untuk table, body dan html yang menandakan bahwa akhir dari web ini.